
Mengapa tampilan blog itu perlu diperhatikan?
Hai Sahabat Tirta,
Tampilan blog sangat perlu diperhatikan sebab seluruh halaman blog mencerminkan jati diri seorang blogger yang sangat berpengaruh pada kenyamanan pengunjung atau pembaca. Maka dari itu, para blogger berusaha untuk mengubah blognya agar terlihat menarik. Ada banyak cara mengubah tampilan blog menjadi lebih menarik. Salah satunya yaitu dengan mendesain ulang tema dan tata letak blog.Sekarang ini sudah banyak pihak ketiga yang menyediakan template gratis maupun berbayar. Tentu saja masing-masing memiliki kelebihan dan kekurangan yang berbeda. Tinggal pilih mana yang sesuai dengan kondisi masing-masing.
Sebagai blogger pemula, Tirta baru saja mengunduh template pihak fiksioner V4 dari Igneil.com. fiksioner V4 dari Igneil.com.
Mengapa pakai fiksioner V4 milik Igneil?
 |
| sumber gambar : blogspediacoaching4 |
Langkah Memasang Fiksioner V4
- Cadangkan tema awal blog
- Download fiksioner
- Extract file zip dan Copy file xml
- Buka blog bagian Tema dan sesuaikan
- Simpan
Cadangkan Tema Awal Blog
Download Fiksioner
Extract File Zip
Buka Blog
Simpan
Langkah berikutnya setelah template terpasang adalah mengubah tata letak dan tema blog sesuai dengan keinginan sahabat. Berikut cara mengubah tampilan blog menjadi lebih menarik.
1. Mengubah Tema Blog
Langkah awal mengubah tampilan blog dibagian tema adalah masuk ke menu Tema, lalu pilih Sesuaikan. Akan ada banyak desain di sana. Sahabat tinggal mengubahnya lalu jangan lupa disimpan.
Ketika sahabat mengubah tampilan blog, maka perubahannya bisa dilihat pada bagian kanan seperti gambar. Jika sudah sesuai, bisa langsung klik simpan->lalu check hasilnya.
Pada bagian tema ini, akan berpengaruh ke warna tulisan, background blog, background tulisan, backgorund label, artikel, warna label, dan lainnya.
Catatan pentingnya adalah pilih warna yang sesuai dengan logo blog atau header blog. Kesesuaian ini akan sangat berpengaruh pada tampilan blog.
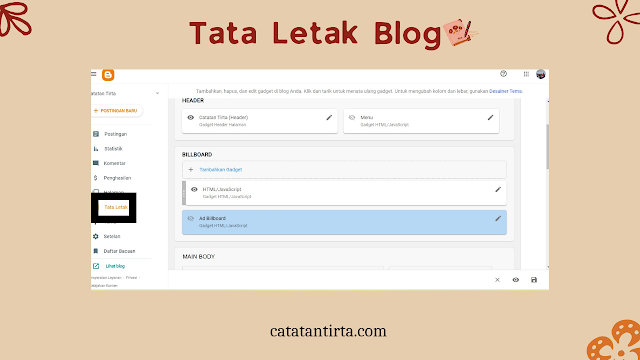
2. Mengubah Tata Letak Blog
Satu bagian lagi yang berpengaruh pada tampilan blog yaitu tata letak blog. Sahabat bisa berkreasi di menu tata letak. Buat blog kalian menjadi ciri dan jati diri yang mencerminkan isi blog tersebut.
"Catatan pentingnya adalah selalu croscheck perubahan yang terjadi agar mudah memonitoring hasil atau tampilan blog"
Sahabat Tirta, sebelum masuk ke tata letak blog, perlu diketahui bahwa cara mengubah tampilan blog lebih menarik di tata letak ini adalah banyak bermain dengan kode atau rumus coding.
Ada banyak kode yang dibagikan oleh para blogger secara percuma alias gratis. Pada template fiksioner juga sudah menyediakan kode-kode tersebut. Sahabt bebas menggunakannya selama itu cocom dan berhasil di blog sahabat.
Nah, saat mengubah tampilan blog catatantirta.com , Tirta menggunakan kode yang dibagikan oleh coach Marita di Blogspedia Coaching 4. Selengkapnya, Sahabat bisa langsung mengcopy alamat link atau kodenya lalu mengubah bagian yang disesuaikan dengan blog sahabat.
Catatan pentingnya adalah sabar, teliti, tekun, dan jangan menyerah.
Bismillah, ayo bermain kode_coding dengan persiapan berikut :
Siapkan gambar yang akan digunakan untuk mengisi tampilan blog
Ada banyak gambar yang harus disiapkan sebelum mengubah tampilan blog di bagian tata letak.
- Gambar header
- Logo blog
- Logo komunitas
- Logo sosial media
Caranya : Buat postingan di blog->insert gambar yang akan dipakai->simpan dalam draft tanpa diposting.
Menyalin link gambar
Caranya : Pilih gambar di postingan draft->klik kanan->pilih salin url gambar.
Url gambar inilah yang akan dipakai / disisipkan pada kode html. Perhatikan peletakkan kode html saat mengubah atau menyisipkannya.
Simpan setiap selesai mengubah tampilan blog
Ini sangat penting dan harus diperhatikan. Ada dua langkah menyimpan perubahan yaitu simpan disetiap selesai mengubah kode html dan simpan di pojok kanan bawak bagian tata letak.
3. Cara Mengubah Tampilan Blog Lebih Menarik
A. Header Blog Ukuran Besar
Cara : Pilih Tata Letak->Billboard->Tambahkan Gadget/Add a Gadget->HTML/JavaScript Gadget->Copy Paste kode->Simpan.
Kode Header Besar :
B. Logo Komunitas
Gunakan logo komunitas sahabat yang sudah disiapkan pada draft postingan. Lakukan cara copy link gambar seperti petunjuk di atas.
Cara : Pilih Tata Letak->Tambahkan Gadget/Add a Gadget->HTML/JavaScript Gadget->Isi judul dengan komunitas atau lainnya->Copy Paste kode->Ubah kode gambar->Simpan.
Catatan: Apabila ada lebih dari satu komunitas, bisa copy ulang kode awal lalu ganti bagiannya sesuai dengan link komunitas dan logonya.
C. Sosial Media
Gunakan logo sosial media yang ada di draft gambar. Atau bisa juga sudah tersedia langsung di template. Sahabat tinggal mengubah kodenya saja dengan link sosial media yang sahabat miliki.
Cara : Pilih Tata Letak->Tambahkan Gadget/Add a Gadget->HTML/JavaScript Gadget->Isi judul dengan Sosial Media atau lainnya->Copy Paste kode->Ubah kode gambar->Simpan
Kode :
<a href='https://www.facebook.com/profile.php?id=100094221065066&mibextid=D4KYlr' title='Facebook' aria-label='Facebook' target='_blank' rel='noopener'><svg viewbox='0 0 320 512'><path d='M279.14 288l14.22-92.66h-88.91v-60.13c0-25.35 12.42-50.06 52.24-50.06h40.42V6.26S260.43 0 225.36 0c-73.22 0-121.08 44.38-121.08 124.72v70.62H22.89V288h81.39v224h100.17V288z'/></path></svg></a>
Catatan: Apabila ada lebih dari satu media sosial bisa copy ulang kode awal lalu ganti bagiannya sesuai dengan link sosial medianya.
Sebenarnya masih ada banyak menu di Tata Letak yang bisa sahabat ubah sehingga blog lebih menarik. Tetapi untuk saat ini, Tirta baru mengubah tampilan blog lebih menarik sebatas ini.
Semoga di artikel berikutnya bisa lebih lengkap lagi menuliskan cara mengubah tampilan blog lebih menarik sehingga banyak disukai pengunjung dan SEO banget di mesin pencari.







Posting Komentar